Let’s build an advanced communication bridge into your Xamarin.Forms WebView, talk to it, and let it talk back to us at will!? 😉 lol Yes let me show you how to pass data from Javascript environment to C# .NET run time in the Web page rendered inside your Xamarin.Forms WebView!
I’m talking about building a bi-directional communication tunnel with HTML/Javascript inside your WebView in Xamarin.Forms yo! 😀 buckle up your seatbelts!
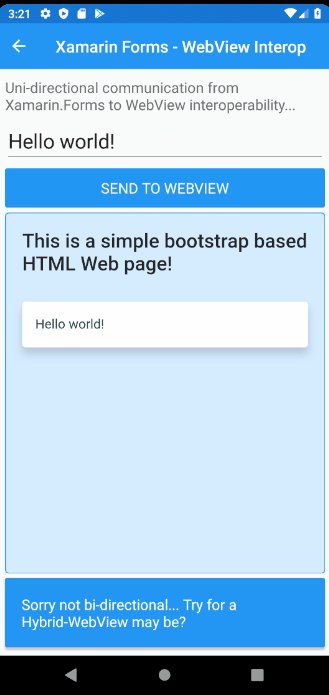
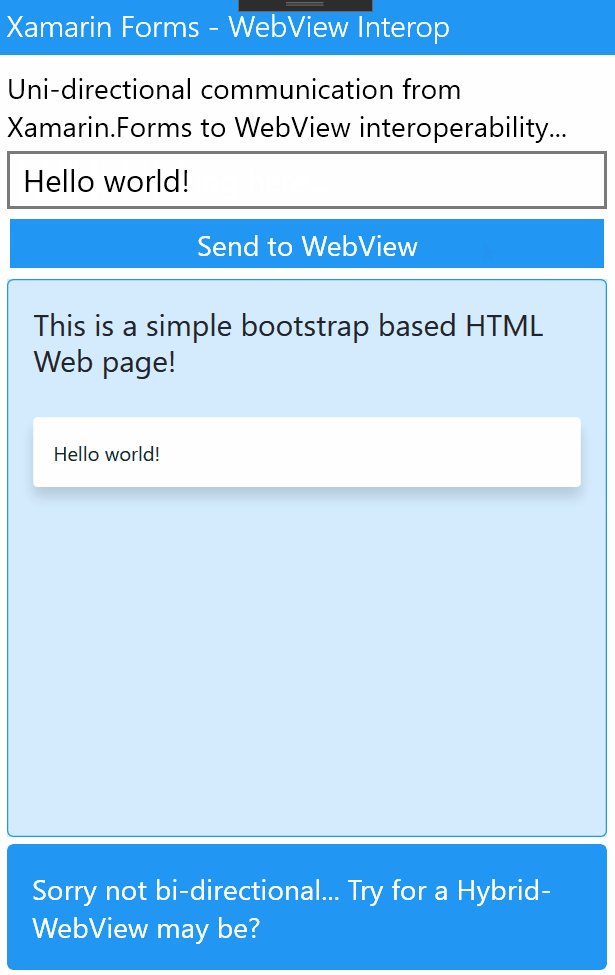
So in my previous article, Talking to your WebView in Xamarin.Forms! I talked about, how to build a uni-directional C# .NET to Javascript environment in Xamarin.Forms WebView.
WebView in Xamarin.Forms..
In this article I’m going to take another step forward and allow the same functionality to occur the other way around as well… We’re talking about a two-way invoking between .NET run time and javascript run time in a Xamarin.Forms WebView!
Unfortunately this cannot be done by default in WebView.
Behold, Hybrid WebView!
This right here is a bit more advanced extension of the WebView with a bit of Xamarin Native magic! 😉 In order to establish an invoke bridge directly from HTML Javascript sandbox that its running inside the WebView, out to the .NET runtime, we need something more natively handled in Xamarin!
Basically we’re going to implement a device native script handler for the WebView which is going to handle the bridging between the Javascript and the .NET runtime handshake, in return giving us the opportunity to invoke calls from javascript into the .NET run time the Xamarin.Forms is execution on! 😉
Well that’s a very simplistic explanation, but there’s a whole article about it on Microsoft Xamarin Docs, Customizing a WebView if you’re interested! Since its already there, I wouldn’t be going into complete details of it, rather I would be explaining the improved implementation I have done on top of it for the Hybrid WebView.
Over there it focuses on loading Embedded HTML content, but I will extend my implementation to support for dynamic HTML content, allowing you to handle javascript loaded from a Web Source and support even run time generated javascript.
Invoking C# from Javascript in the WebView!
In order to do this, in par with Xamarin.Forms WebView, we need to implement a Custom Renderer for WebView, which we will refer to as HybridWebView.
HybridWebViewRenderer will be created across all the native platforms we intend to use our HybridWebView, in Android, iOS and Windows native environments each equipped with its own javascript handler to build a bridge on to our .NET run-time. 😉
We access the native WebViewRenderer properties and basically implement a special handler to listen to a certain pre-defined Javascript method execution. In this method which we add into the javascript that is rendered inside the WebView, we will define the parameters we need to use, in that way we can pass any number of parameters and data types as we want.
We’re going to intercept the execution of this javascript method inside our Hybrid WebViewRender, and then redirect it on to the .NET method we’ve subscribed to. So in the Hybrid WebView definition we will have an Action method that we bind to in our Xamarin.Forms level which we will subscribe to wherever we’re using this magical bits! 😉
Let the coding begin!
Let’s begin with HybridWebView Control in Xamarin.Forms! Here we;re adding an Action that we will subscribe to in order to receive data from Javascript invokes inside the WebView rendered content.
HybridWebView
namespace XFWebViewInteropDemo.Controls { public class HybridWebView : WebView { private Action<string> _action; public void RegisterAction(Action<string> callback) { _action = callback; } public void Cleanup() { _action = null; } public void InvokeAction(string data) { if (_action == null || data == null) { return; } _action.Invoke(data); } } }
InvokeAction is the method that will be used by the Native Renderer object to direct the invokes from javascript executions. Using the RegisterAction we can dynamically register the Action we need to subscribe to. You can add any number of parameters as you wish in here, but you need to make sure to handle them in the native renderer as well.
Native Renderers…
We’re going to build native renderers for each platform we’re targeting, Android, iOS, and UWP (Windows). Basically all the renderers follow the same basic concept as we discussed before, but each of their implementation is going to be different based on the platform.
We need to make sure to handle the subscribe and unsubscribe of the Element Native properties and events properly in the renderer’s OnElementChanged() event.
We’re going to inject the javascript method that we’re going to listen to in the renderers as following.
private const string JavaScriptFunction = "function invokeCSharpAction(data){....}";
We will be defining this in each renderer, according to the native platform. Every time a invokeCSharpAction() javascript method executes inside the WebView, it will get fetched by the Renderer and the following method call will occur.
((HybridWebView)Element).InvokeAction(value);
Up to the HybridWebView’s Action subscription on Xamarin.Froms run time, allowing our Action to fire up and retrieve the data coming in from javascript.
Alright now let’s get into details of each native renderer.
Android Renderer!
We’re going to use the Android’s WebViewRenderer to subclass our HyrbidWebViewRenderer.
github: /XFWebViewInteropDemo.Android/Renderers/HybridWebViewRenderer.cs
Like we discussed before for Android, we have the following script injection defined,
private const string JavascriptFunction = "function invokeCSharpAction(data){jsBridge.invokeAction(data);}";
For Android we need some extra bits of implementation, by creating a JavascriptWebViewClient that will set up listening to the execution of javascripts inside the WebView.
Then we have to create a JsBridge, which handles the interfacing with Javascripts, and fires up InvokeAction() method to redirect the execution flow up to the Xamarin.Forms level handlers.
Both those custom objects need to be set up in the HybridWebView in the renderer Element upon instantiation.
Control.SetWebViewClient (new JavascriptWebViewClient($"javascript: {JavascriptFunction}")); Control.AddJavascriptInterface (new JsBridge(this), "jsBridge");
Once all that set up, and you build the Android project straight away, you might be getting a build error as following. (unless you’ve set this fix up before in your project)
Its caused by the JsBridge class we implemented with an Export attribute for the invokeAction method for our renderer, to export this into a native java method. So we need to add the Mono Android Export library.
You can fix this by going to Android Project -> References -> Add References -> Select Assemblies tab on the left panel -> tick on Mono.Android.Export Reference from the list of References.
Click Ok and rebuild, you’re all set! 😉
That’s pretty much it for the Android Renderer. Next on to iOS…
iOS Renderer!
For iOS we are going to use WkWebViewRenderer as the base renderer for our HybridWebView and in addition we have to implement IWKScriptMessageHandlder interface to handle the custom javascript execution monitoring that we target to handle.
github: /XFWebViewInteropDemo.iOS/Renderers/HybridWebViewRenderer.cs
We set up a WKWebViewConfiguration object in the constructor and we get access to the property WKWebViewConfiguration.UserContentController which allows us to set up our native bridge to Javascript execution firing up inside the WebView.
public HybridWebViewRenderer(WKWebViewConfiguration config) : base(config) { _userController = config.UserContentController; var script = new WKUserScript(new NSString(JavaScriptFunction), WKUserScriptInjectionTime.AtDocumentEnd, false); _userController.AddUserScript(script); _userController.AddScriptMessageHandler(this, "invokeAction"); }
Then for iOS, we have the following script injection defined using webkit API, accessing the invokeAction script that we attached and finally calling on the postMessage() method with the data parameter.
private const string JavaScriptFunction = "function invokeCSharpAction(data){window.webkit.messageHandlers.invokeAction.postMessage(data);}";
IWKScriptMessageHandler provides us with DidReceiveScriptMessage() method which we use to transfer the data up to the Xamarin.Forms level handler using, HybridWebView.InvokeAction(data).
Quite simple ans straight forward eh! next to Windows, or UWP as you might prefer.. 😉
UWP Renderer!
We use the Xamarin native WebViewRenderer for UWP or Windows platform.
github: /XFWebViewInteropDemo.UWP/Renderers/HybridWebViewRenderer.cs
The native default renderer grants us access to these two events NavigationCompleted and ScriptNotify. We need to make sure to subscribe to those events in our HybridWebViewRenderer in Windows as follows.
Control.NavigationCompleted += OnWebViewNavigationCompleted; Control.ScriptNotify += OnWebViewScriptNotify;
NavigationCompleted, allows is to easily inject our javascript handler function, which is defined as follows for UWP or Windows,
private const string JavaScriptFunction = "function invokeCSharpAction(data){window.external.notify(data);}";
And then ScriptNotify, provides us the chance to redirect back the execution to Xamarin.Forms level handler using HybridWebView.InvokeAction(data).
Bingo, that completes the UWP or Windows Renderer!
Now that we’ve finished the setting up of our HybridWebView and its Native Renderer for Android, iOS and Windows, its time to consume it and taste it out! 😉
Let’s try it out!
Here’s we shall begin by consuming it in a XAML page in Xamarin.Forms!
<controls:HybridWebView x:Name="webViewElement" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" />
github: /XFWebViewInteropDemo/HybridWebViewDemoPage.xaml
And then don’t forget to Subscribe to retrieve the data coming in from javascript inside our WebView using RegisterAction() method we created!
...
// Subscribe for the data coming in from Javascript
webViewElement.RegisterAction(DisplayDataFromJavascript);
}
private void DisplayDataFromJavascript(string data)
{
Device.InvokeOnMainThreadAsync(() =>
{
...
// Do whatever you want with the data
...
});
}
...
github: /XFWebViewInteropDemo/HybridWebViewDemoPage.xaml.cs
I’m just going to use the Main UI Thread’s help to execute any UI related stuff. And here’s a little demo HTML that I’m setting up in our Hyrbid WebView.
webViewElement.Source = new HtmlWebViewSource() { Html = $@"<html>" + "<head>" + ... "<script type=\"text/javascript\">" + "function invokexamarinforms(){" + " try{" + " var inputvalue = document.getElementById(\"textInputElement\").value;" + " invokeCSharpAction(inputvalue + '. This is from Javascript in the WebView!');" + " }" + " catch(err){" + " alert(err);" + " }" + "}" + "</script>" + ... "</head>" + "<body>" + "<div>" + "<input type=\"text\" id=\"textInputElement\" placeholder=\"type something here...\">" + "<button type=\"button\" onclick=\"invokexamarinforms()\">Send to Xamarin.Forms</button>" + "</div>" + "</body>" + "</html>" };
github: /XFWebViewInteropDemo/HybridWebViewDemoPage.xaml.cs
As you can see I have a javascript function, invokexamarinforms() that will get invoked from a button call in the body. Once this method executes, it calls on the invokeCSharpAction() method that we defined in our Hybrid WebViews Native renderers.
In my javascript snippet I’m surrounding this call with a try catch in order to make sure the Native Renderer is properly implemented or not. Making sure this method is properly executes is a crucial step during debug if you run into any issues.
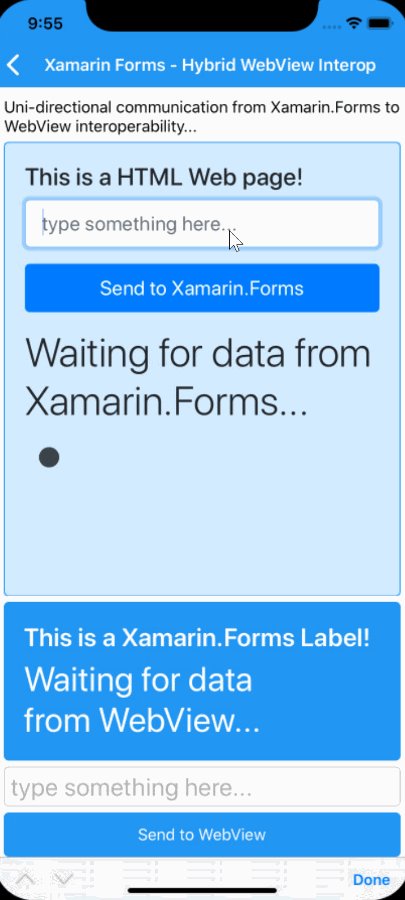
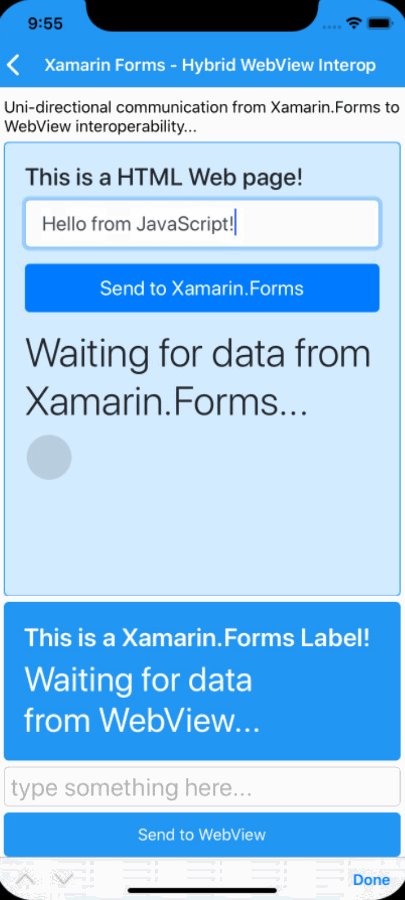
So let’s try out that sample code bits in action!
Time for some action! 😉
Hit that F5 yo! (well.. if you’re in Visual Studio! lol)



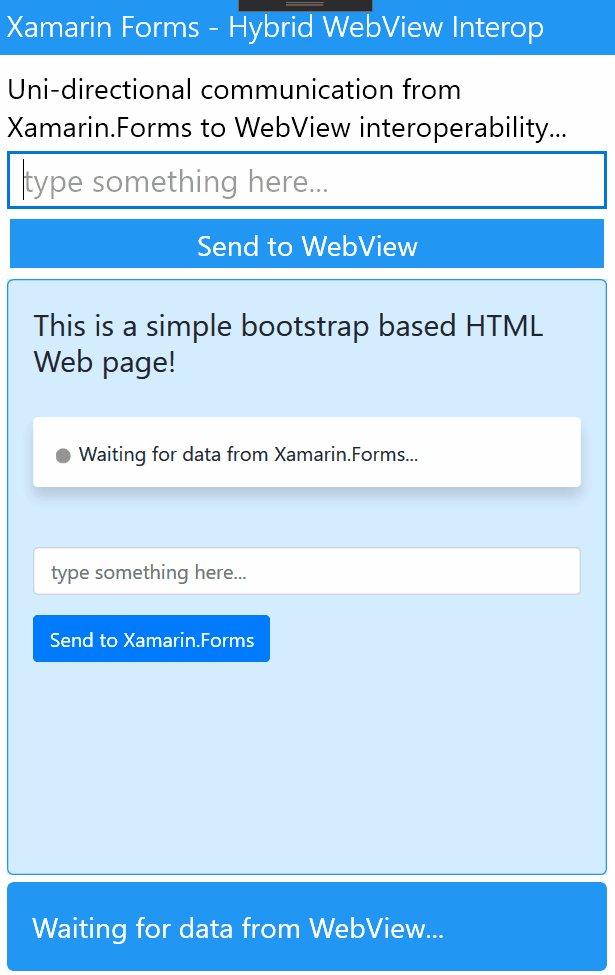
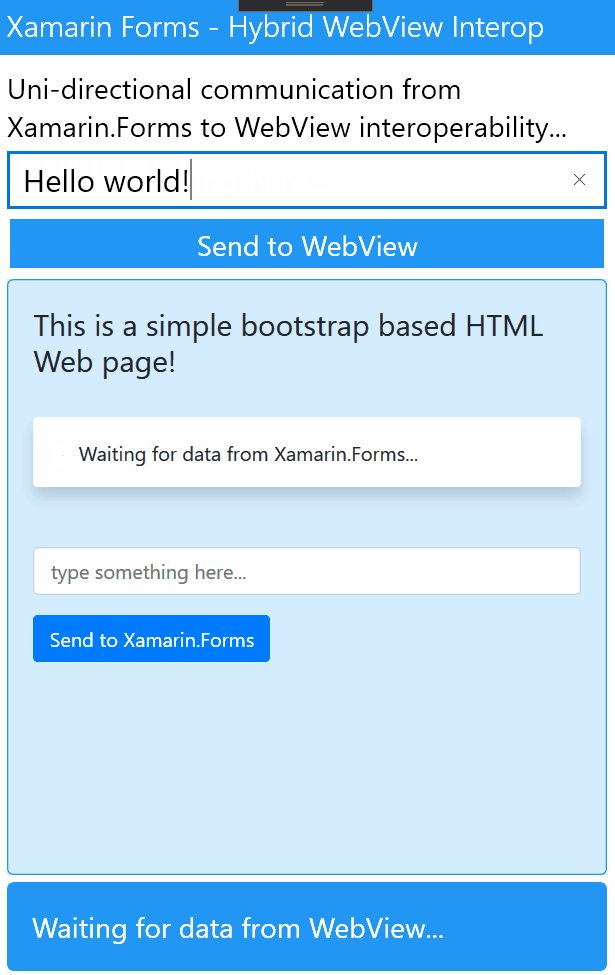
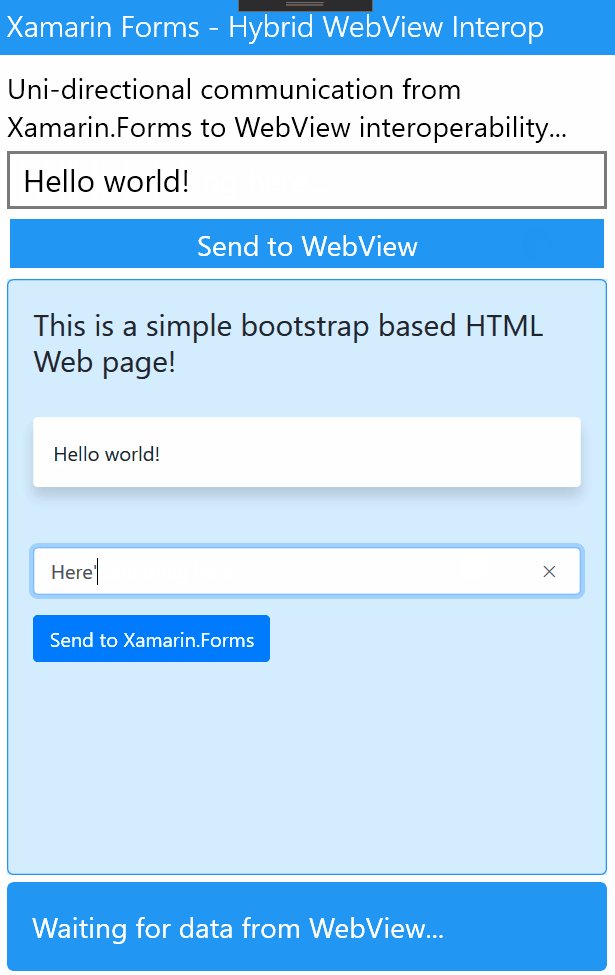
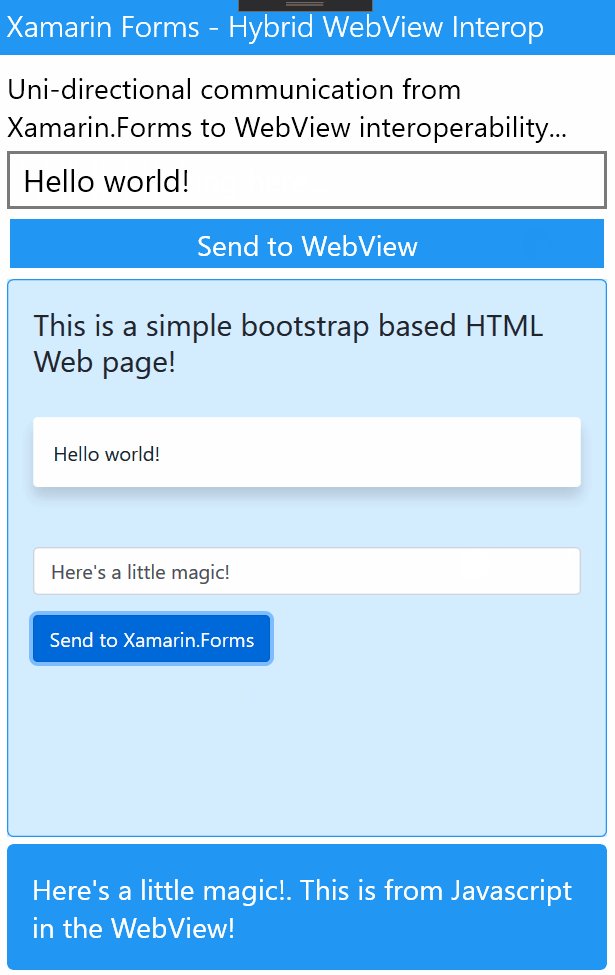
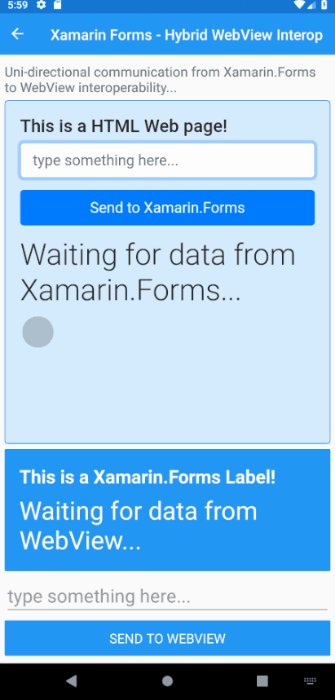
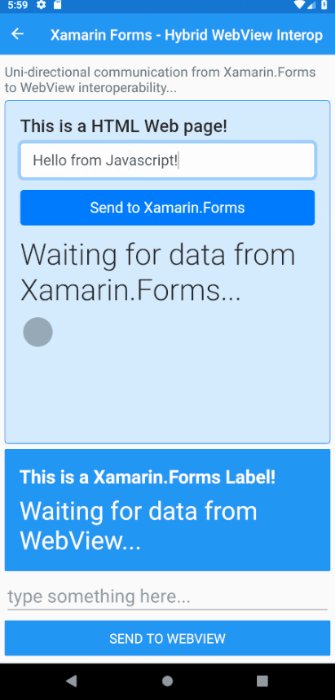
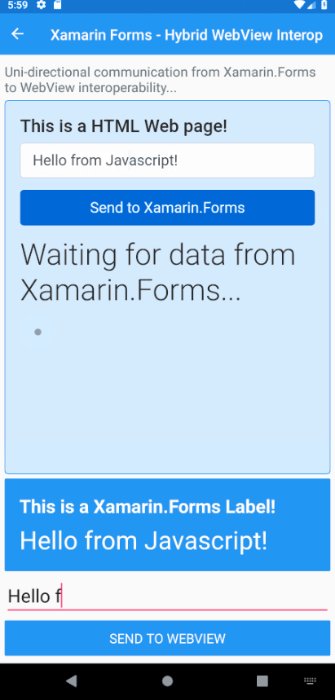
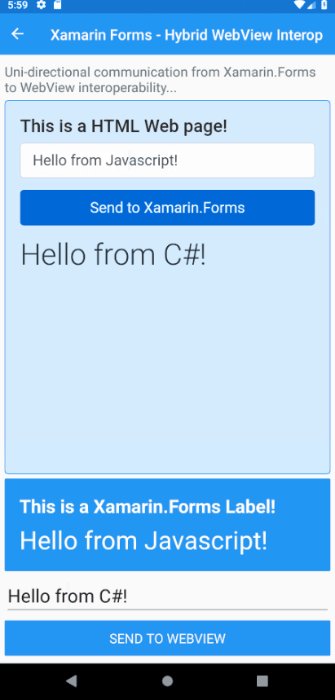
Side by side iOS, Android and UWP working like charm! 😉
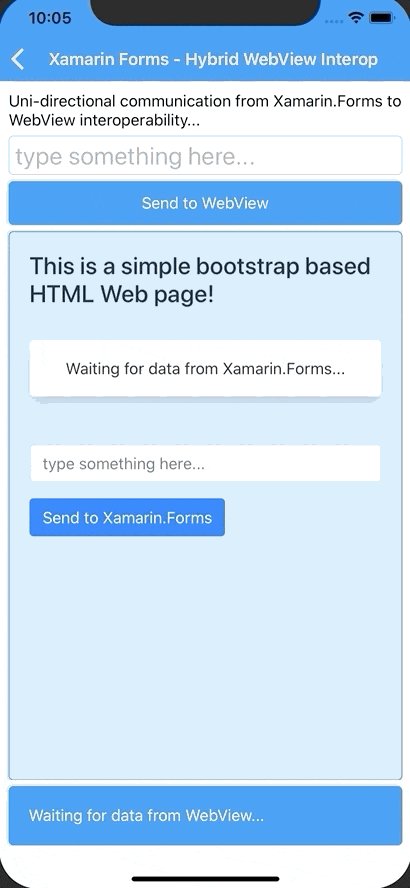
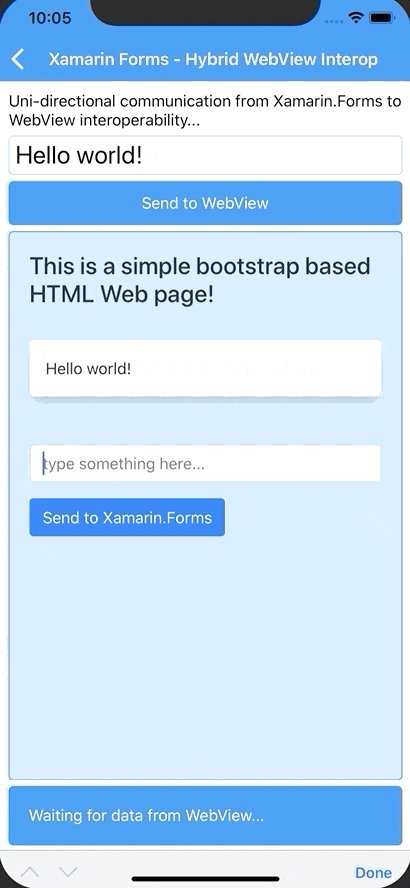
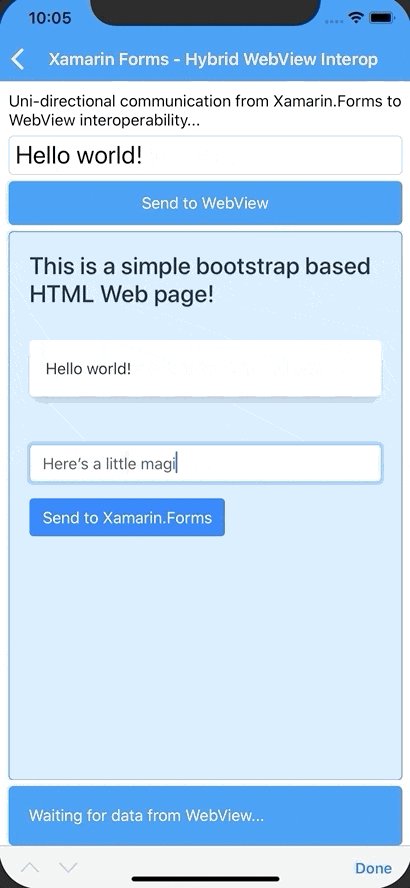
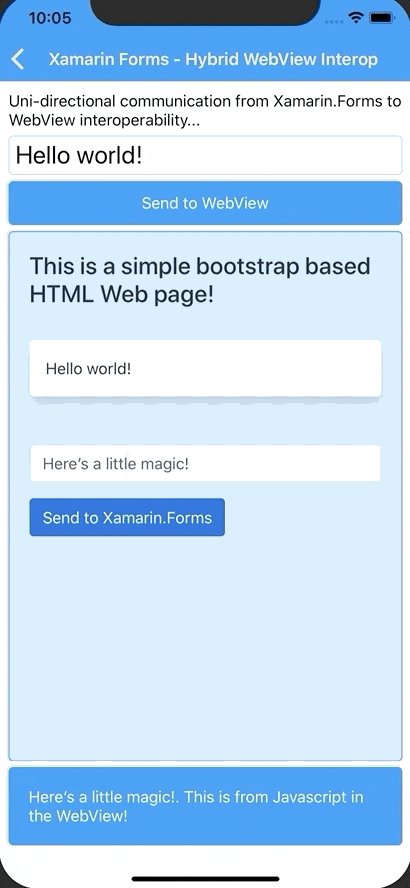
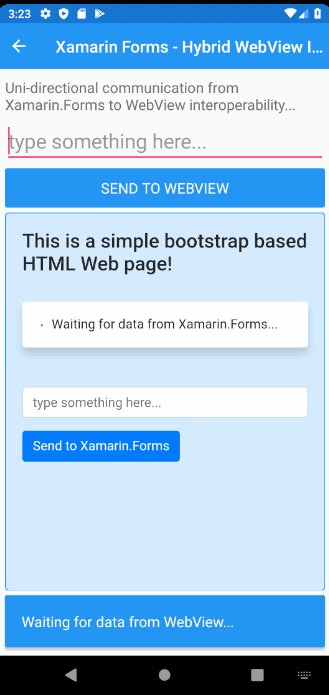
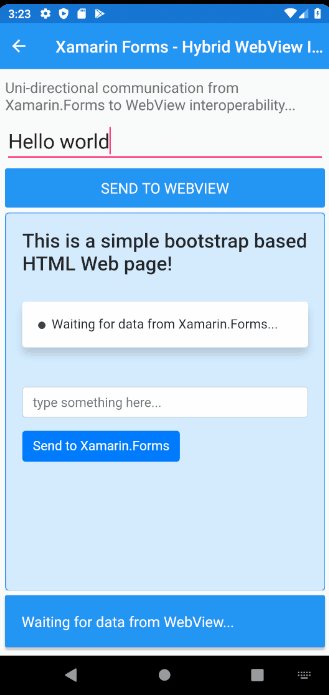
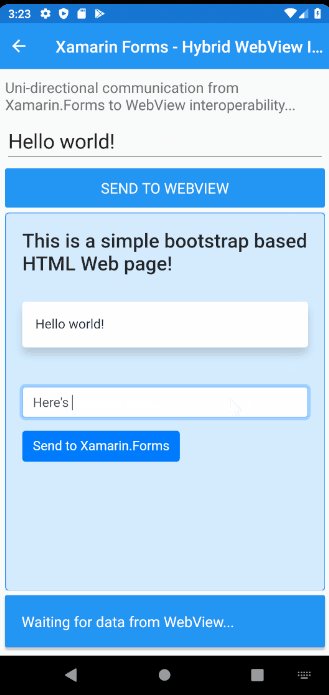
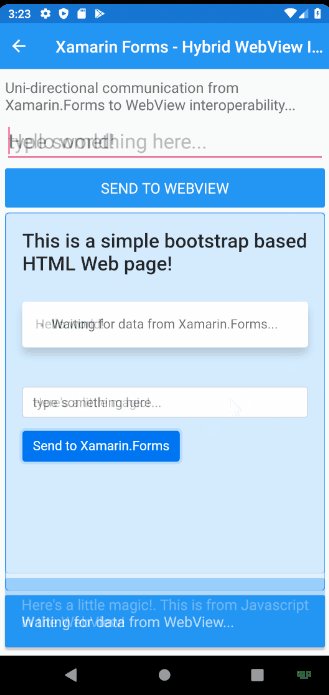
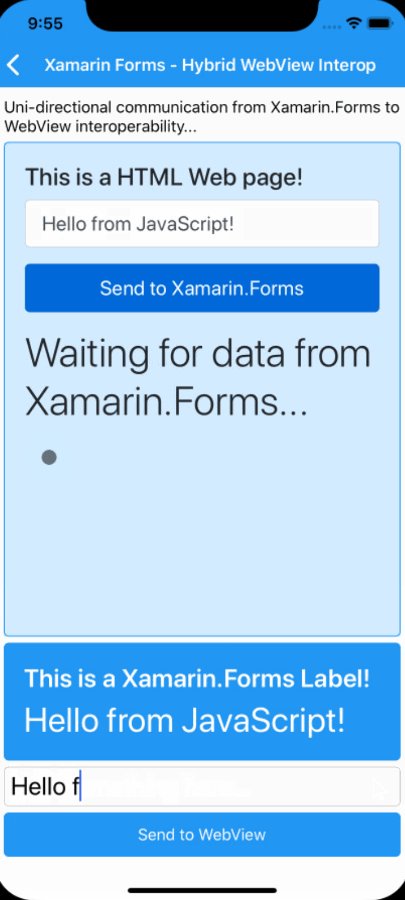
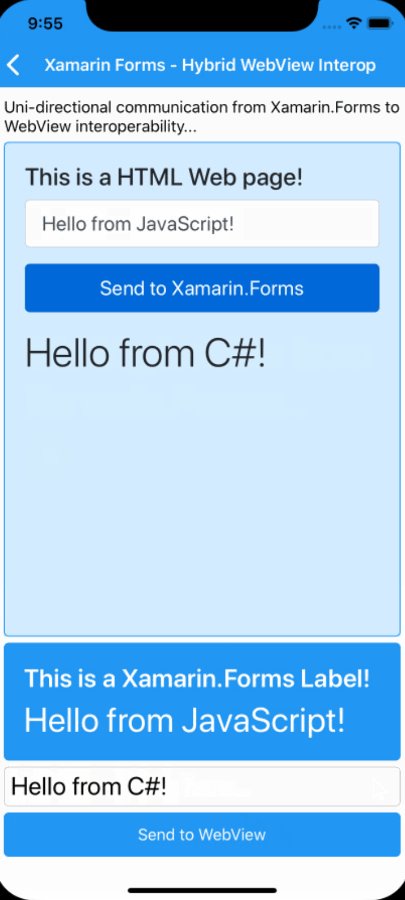
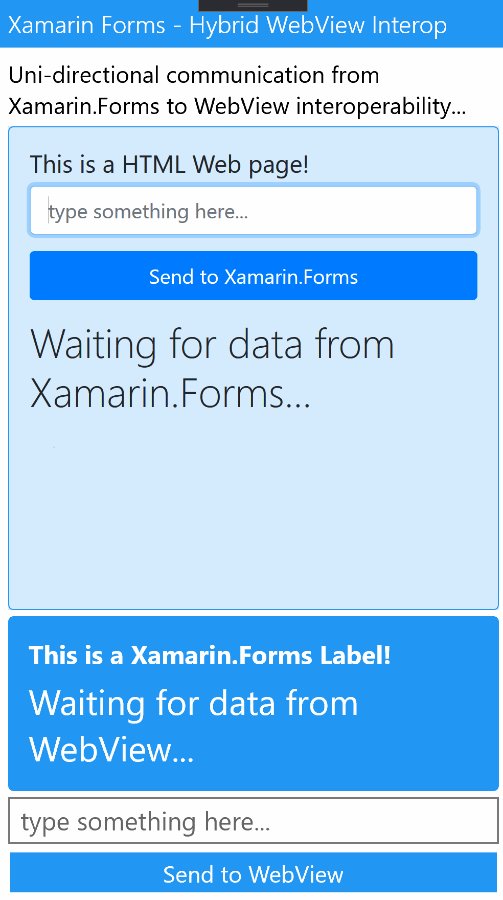
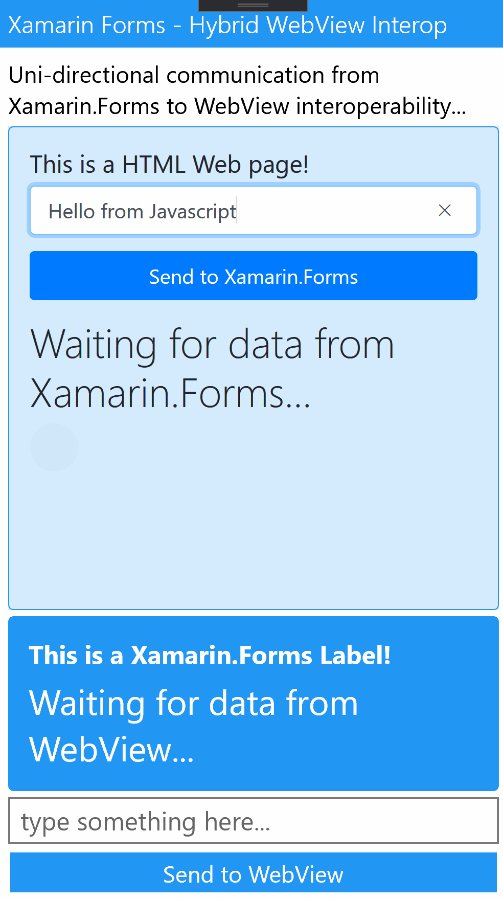
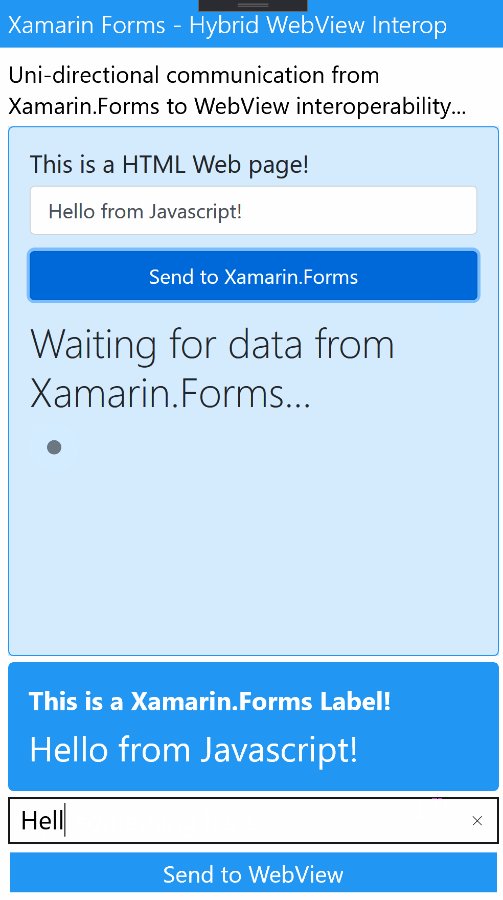
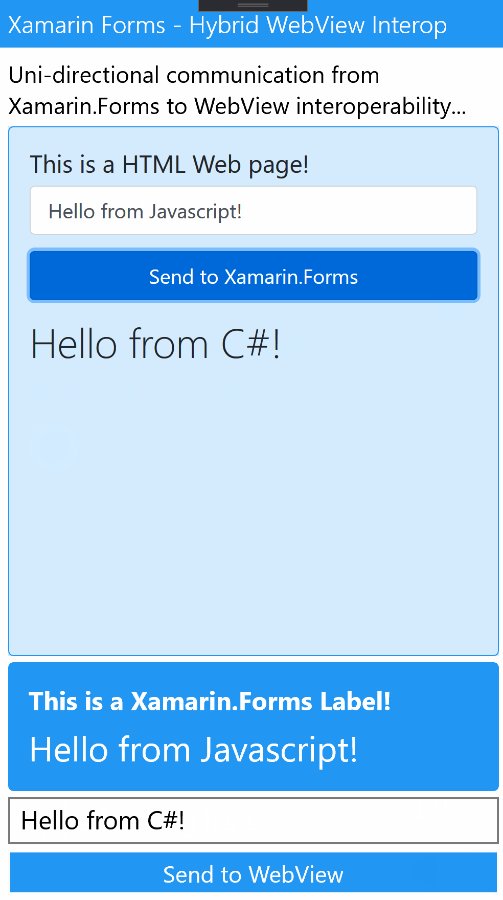
As you can see in my simple Xamarin.Forms demo, I am demonstrating a simple C# .NET to Javascript call with data and Javascript to C# .NET call with data, a true bi-directional communication bridge!
Here we are typing some text in the Xamarin.Forms Entry element and sending it into the HTML inside the WebView. And then typing some text in the HTML Text Input element inside the WebView and click on HTML Button, and sending it to the Xamarin.Forms Label to be displayed, works like a charm!
I have shared the demo app code in my github as usual: github.com/XFWebViewInteropDemo
A little chat conversation between Javascript to C# and vise-versa! 😉



Yeah just a fun little demo I have added to the same repo in github! 😀
Extra tips!
Yep it’s that time, for some extra tips based on my experience with Xamarin.Forms Hybrid WebView! Although the extra tips that I already discussed in my previous article Talking to your WebView in Xamarin.Forms! still applies for this as well since we’re still extending from default Xamarin.Forms WebView, but apart from that…
Web Source, Embedded, Code HTML!? all same!
Doesn’t matter whatever the source of the HTML you’re setting in the Hybrid WebView, be it a web source directly from a URL, or loading an embedded HTML File, or even a code generated dynamic HTML content, it doesn’t make a difference.
The only thing that matters is the invokeCSharpAction() in your rendered HTML, so that the native renderers can pick it up and forward the execution to Xamarin.Forms .NET handlers!
Yes! extra parameters!
Even though I’m showcasing only a single parameter during this demo article, from javascript to C# .NET run time, you can easily extend this same implementation to pass any number of parameters as you wish! As I explained in the article make sure to define it in the following bits,
HybridWebView.InvokeAction(string data1, string data2)
Something to keep in mind is that you can only pass a single parameter into the invokeCSharpAction(data). So in your javascript make sure to merge all the parameters into a single value and have a pipe delimiter (ex: |) like separator for them (ex: data1|data2) that you’re before to the invokeCSharpAction(data) method, which you will break it up on arrival in the native renderer and pass them up to the InvokeAction(data1, data2).
var dataBody = data;
var dataArray = dataBody.Split("|");
var data1 = dataArray[0];
var data2 = dataArray[1];
((HybridWebView)Element).InvokeAction(data1, data2);
Finally wire it all up, you’re good to go! 😉 I might share another article with some cool implementation with this in near future! 😀
Conclusion
You can easily build a communication bridge from C# .NET to javascript environment in Xamarin.Forms WebView! but the other way is not really possible out of the box!
That’s why we’re implementing this Hybrid WebView Control which allows us build a communication bridge from javascript to C# .NET environment directly during run time! 😉
So this concludes my bi-directional communication tunnel with HTML/Javascript inside your WebView in Xamarin.Forms yo!
Well that’s pretty much it!
Share the love! Cheers! 😀